
CSS loading animation using HTML & CSS Pure CSS Clock Loader 5 YouTube
Timer animation In general, the best way is to use CSS functions: @keyframes and transitions , but in my current project I need to create controllable timers, so I choose to use the following JS.

HTML Timer Count Up A Simple Count Up Timer Using HTML/CSS NO Javscript CSS Animation YouTube
It gives a sense of rhythm and flow where you can kinda feel the end of the timer and time your next action. a linear animation that shrinks the bar to zero. Setting this up is fairly easy… Let's give ourselves a parent/child thing, just in case we want to style the empty part of the container at some point.

Stopwatch Counter UI Design with Animation In HTML,CSS,JAVASCRIPT & JQUERY Countdown Timer
Posted on Feb 25, 2019 • Updated on Feb 9, 2023 Making An Animated Timer With CSS & JavaScript # css # javascript # webdev # beginners With my time at General Assembly rapidly coming to an end, there is less direct instruction and more encouraging us to play in the huge sandbox that is web development.

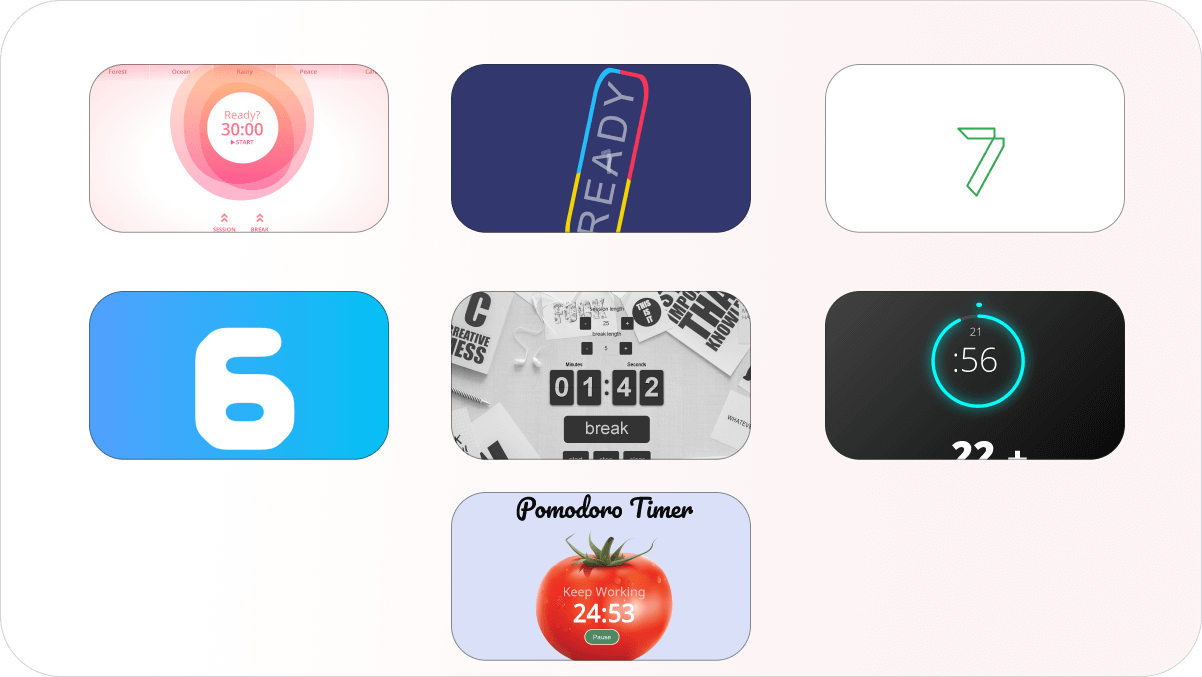
21+ Awesome Animated Countdown Timer Using HTML and CSS Bodh Tutorials
This may seem rather intimidating to some beginners, but keep calm and study slowly. (A) First, we set the outer wrapper and all "number slides" to the same dimensions. (A) Hide the scrollbar on the outer wrapper, so it only displays one number at a time. (B) As above, the trick is to use a relative bottom position to shift the inner wrapper.

React Timer Awesome Animation Effect CSS CodeLab
I recently found a way to remove one of the 3 animations to do the pie timer. The animation-direction property allow us to control the way the animation is played: forward or backward. Thanks to this, we don't need 2 animations anymore for opacity control: only one, and the reverse value. According to MDN: Reverse.

Clock Loader Animation Using HTML & CSS.[ Source Code ] YouTube
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Twinybots
animation-timing-function: cubic-bezier (0, 0, .8, .45); [ See working in JSFiddle ] ______ How to set a timer for CSS animation-timing-function? The answer to this depends on what you mean by setting a timer.

Create Circle Timer using HTML and CSS only YouTube
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

Animated Clock Using CSS Only Moving Clock Animation Effect YouTube
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

43 HandPicked CSS Clocks W3tweaks
A countdown timer can range in display type, from analog clocks to animated sequences. Countdowns can be used to set an expiration date on a contest submission, announce an 'only-for-today' deal or sale, or add excitement and anticipation to your site. 1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3.

Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation YouTube
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

CSS animation sourced timer Codesandbox
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer. A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown. A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer.

CSS Animation Timer Codesandbox
Feb 3, 2020 1 Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one.

43 HandPicked CSS Clocks W3tweaks
Animated Countdown Timer HTML HTML xxxxxxxxxx 9 1
Time Left
2
Simple Timer Widget UI Free Timer, Css tutorial, Timer app
Click the property values above to see the result. W3Schools.com - Play it - Play it

HTML & CSS Clock Animation Lena Design
The CSS property animation-timing-function controls the acceleration and deceleration of an animation during its cycle. Note that this function doesn't impact the animation's duration, which is set by the animation-duration property in seconds or milliseconds.